Итак, начнем! Cегодня мы научимся создавать простые кнопочки для вашего сайта во Flash.
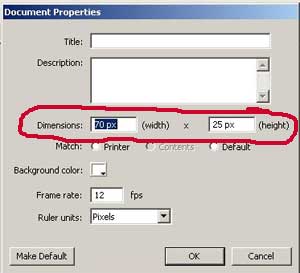
Первым делом создадим новый документ (Ctrl+N) и в панели Properties -Size укажем размеры нашей будущей кнопки, я указал 70 Х 25 px.

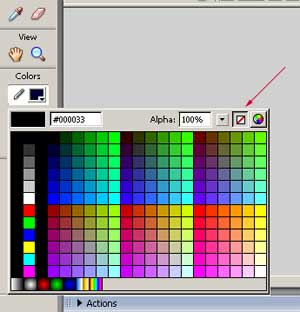
Затем выбираем инструмент Rectengle Tool ® и в разделе опций выбираем опцию Set Corner Radius. Вводим значение скругления углов прямоугольника, я выбрал 15, затем в разделе настроек цвета, в палитре контура, отменяем создание контура.

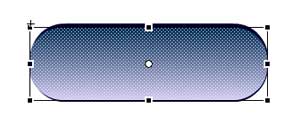
Следующим шагом создаем нашу будущую кнопку.
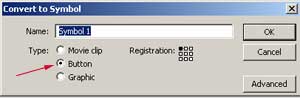
Выбрав инструмент Selection Tool (V) выделяем форму будущей кнопки, Затем кликнув правой кнопкой мыши, в контекстном меню выбираем Convert to Symbol... (F8) и ставим радио переключатель на Button.

Выбрав пункт контекстного меню Edit или дважды кликнув по кнопке, мы попадаем в режим редактирования символа.
Обратите внимание на панель Timeline, она состоит из четырех кадров:
Up - обычный вид кнопки, Over- вид кнопки при наведении на нее курсором,
Down- вид кнопки при нажатии, Hit- активная область кнопки.

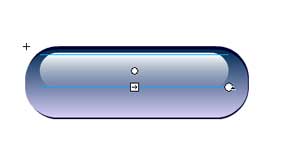
Выбираем инструмент Gradient Transform Tool (F) и поварачиваем заливку на 90 градусов.
Выбираем инструмент Free Transform Tool (Q) и, удерживая клавишу Alt слегка уменьшим второй слой, передвигая угловой маркер, до тех пор, пока первый слой не будет виден по краям.

Создаем еще один слой кликнув по иконке Insert Layer, на нем при помощи инструмента Rectengle Tool ® нарисуем блик предварительно настроив заливку, для левого и правого ползунка выбираем белый цвет для правого ползунка ставим значение прозрачности (Alpha) 3%. Выбираем инструмент Gradient Transform Tool (F) и поворачиваем заливку на 90 градусов.

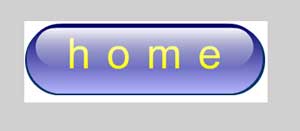
Добавим еще один слой и при помощи инструмента Text Tool (T) создадим надпись на кнопке.

Осталось только преобразовать текстовое поле в изображение, сделать это можно дважды применив команду Break Apart меню Modify или применить сочетание клавиш (Ctrl + B). Вот и все, кнопка готова.

В следующий раз мы научим нашу кнопку реагировать на действия пользователя.
Следующий урок.





